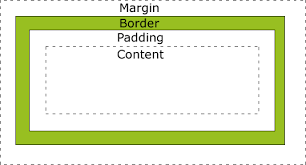
HTML과 CSS에서는 모든 요소들은 박스 형태로 구성된다. 이러한 박스 형태로 레이아웃을 구성하거나 레이아웃의 크기 및 모양 등을 수정할 수 있게 한다. 이러한 개념을 Box Model이라고 한다.
CSS에서는 크게 두가지 유형(Block, Inline)의 Box Model이 있다.
Block
1. 너비를 100%로 줄 경우, 상위 콘테이너의 영역 만큼 인라인 방향(가로)으로 연장되어 공간을 채운다.
2. 같은 행에 여러 개가 들어갈 수 없다. (줄바꿈)
3. width, height를 설정할 수 있다.
4. margin, padding, border로 인해 다른 요소들이 밀려난다.
이런 block 유형의 요소로는 <div>, <table>, <p>, <h1> 등이 있다.
Inline
1. 요소들이 한 행에 여러 개가 들어갈 수 있다.
2. 해당 태그에서 보여주는 컨텐츠의 크기 만큼만 마크업 되어서 width, height 속성 설정이 무시 됌.
3. margin, padding이 좌우만 영향을 미치고 상하는 적용이 안된다.
4. margin, padding, border가 다른 Inline 박스들이 해당 박스로 부터 멀어지게 하지 않는다.
이런 Inline 요소로는 <a>, <span>, <strong> 등이 있다.
두 요소들의 특징을 합친 Inline-block이란 속성도 있다.
요소들이 Inline처럼 배치되지만 각 요소들은 block의 형태를 갖고 있어서 width, height 설정이 가능하다.
대표적으로 <button>, <input> 태그들이 있다.
요소의 유형은 CSS에서 display 속성 값으로 변경이 가능하다.
ex) display:inline;, display:block, display:inline-block

'WEB > HTML, CSS' 카테고리의 다른 글
| rem, em (0) | 2023.09.28 |
|---|---|
| Semantics HTML? (0) | 2022.06.28 |
| <head> 태그 (0) | 2022.06.27 |